이번 포스트에서는 Tableau를 이용하여 대시보드를 만들어볼 예정이다.
- Tableau 설명 및 다운로드
- 바 차트 라인 차트 생성 및 값 표시
- 태블로 맵 생성 (feat. 서울 지역구)
- 대시보드 생성 및 저장

Tableau(태블로)는
- 대표적인 데이터 시각화 플랫폼
- Tableau Prep Builder: 데이터 전처리 역할 수행
- Tableau Desktop: 데이터 시각화 역할 수행
Tableau Desktop 설치
(https://www.tableau.com/ko-kr/support/releases/desktop/2022.1.2)
학생용
(https://www.tableau.com/ko-kr/academic/students)
1. 시작
설치 후 Tableau Desktop 창을 열어주면 아래와 같은 화면이 나온다.

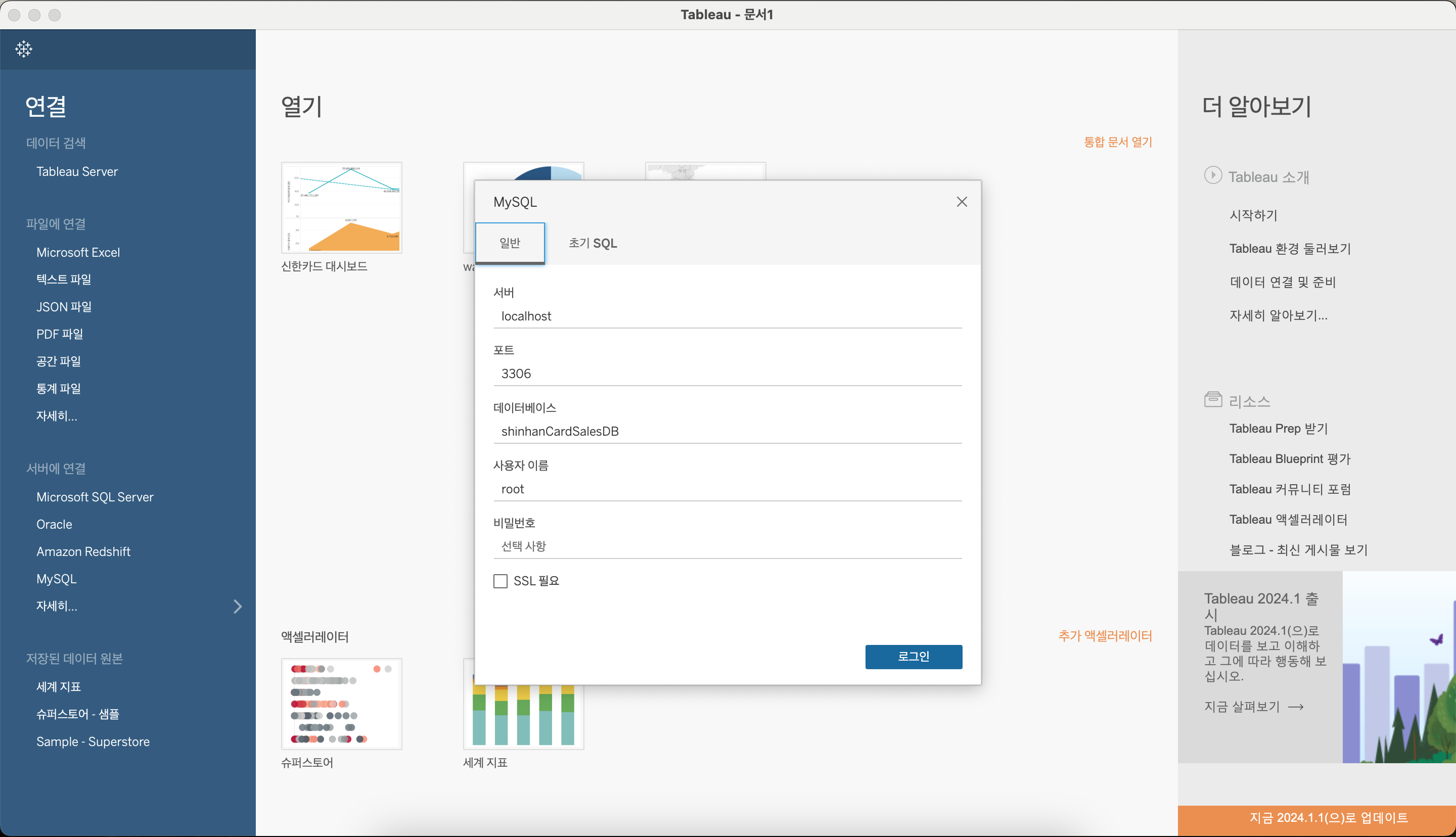
왼쪽 하단에 '서버에 연결' - 'MySQL'을 클릭하면 다음과 같은 창이 나온다.
Tableau에 데이터를 불러와야 하기 때문에
- 사용하고자 하는 DB
- 사용자 이름
- 비밀번호 입력
타 프로그램에서 서버 연결시 사용하던 것들을 그대로 입력해 주면 로그인(연결)이 된다.

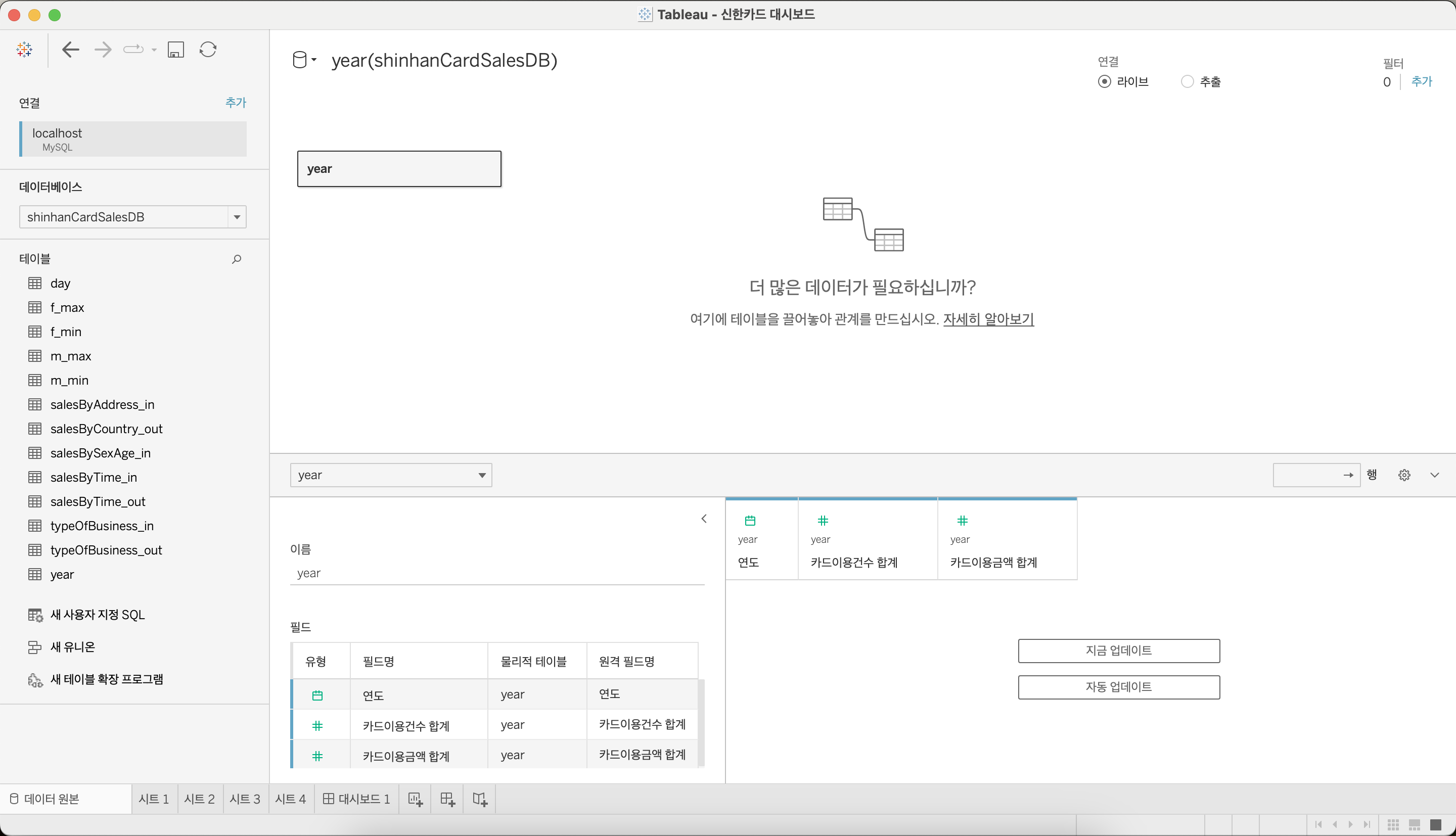
로그인하면 DB가 연결된 것을 확인할 수 있다.
이곳에에 테이블을 드래그하면 연결하고자 하는 테이블을 연결할 수 있다.

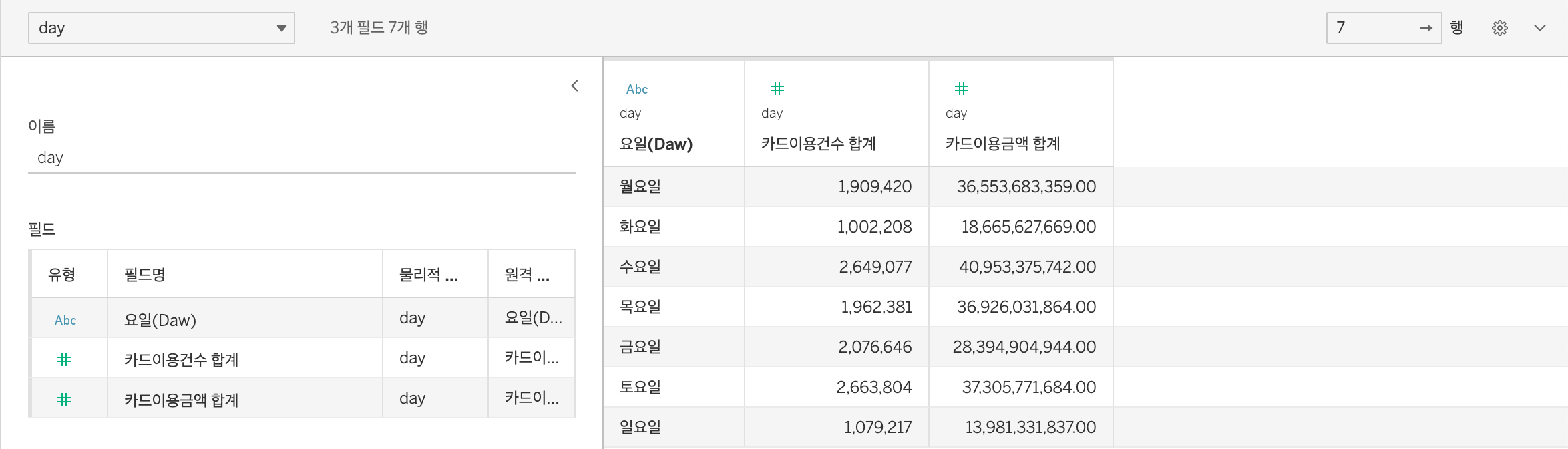
그리고 테이블의 모습도 확인이 가능하다.

화면 하단에 '시트' 버튼을 누르고 다음과 같은 화면이 나온다.
여기서 원하는 컬럼을 '열' 혹은 '행'에 드래그하면 그래프 생성이 가능하다.

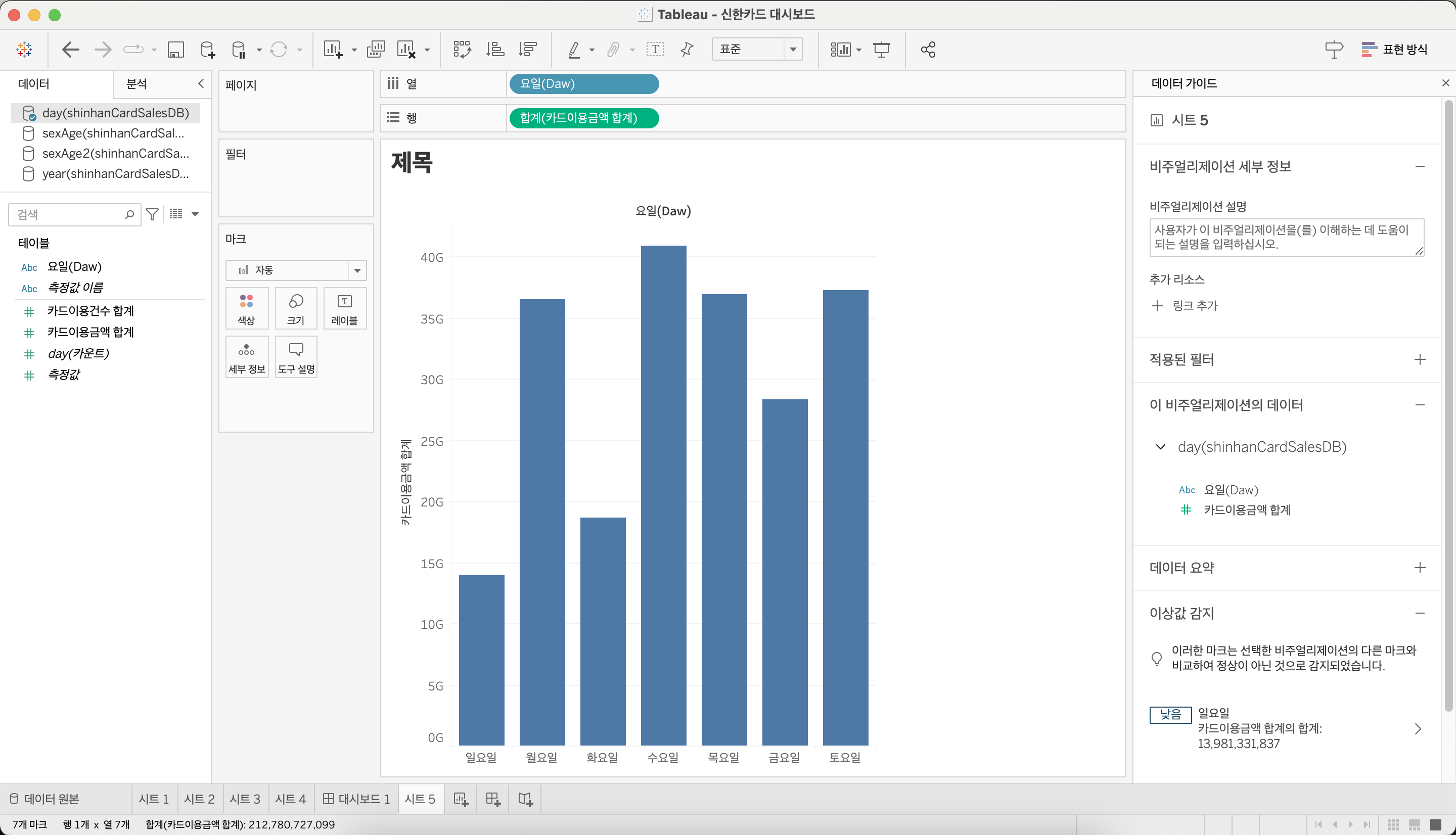
2. 그래프 생성 (Bar Chart & Line Chart)
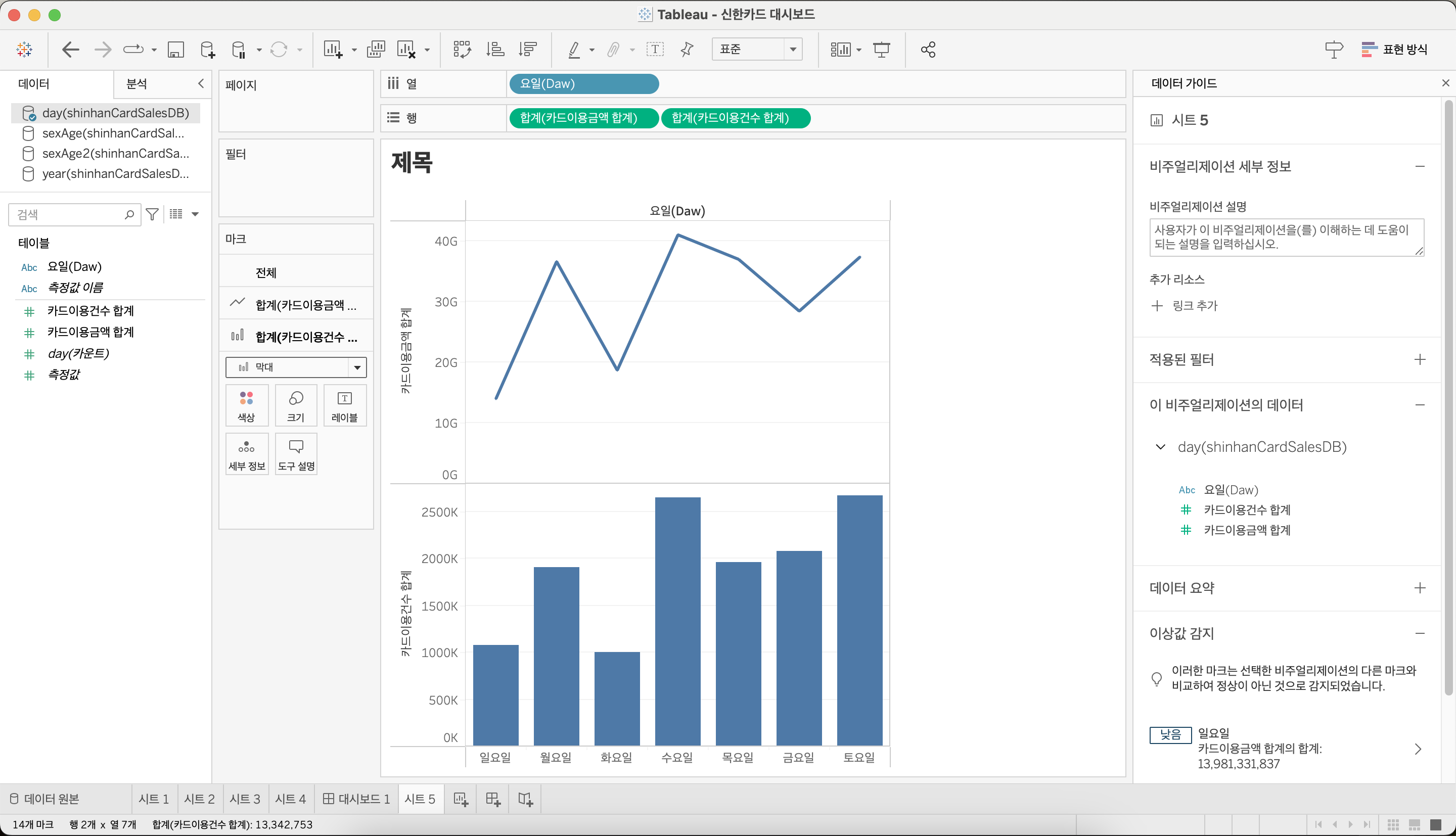
원하는 테이블을 삽입하면 기본값으로 막대 그래프가 생성이 된다.

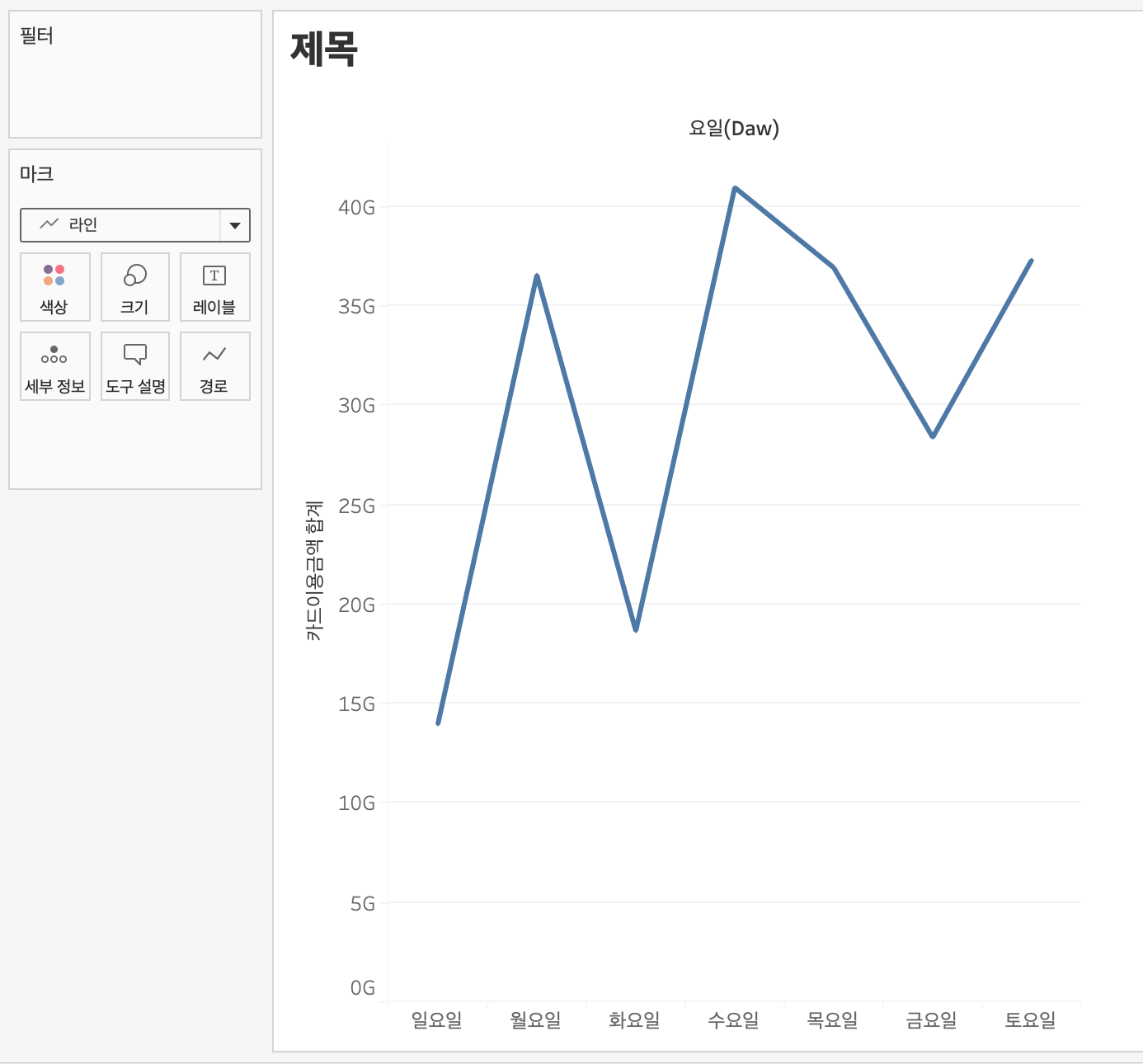
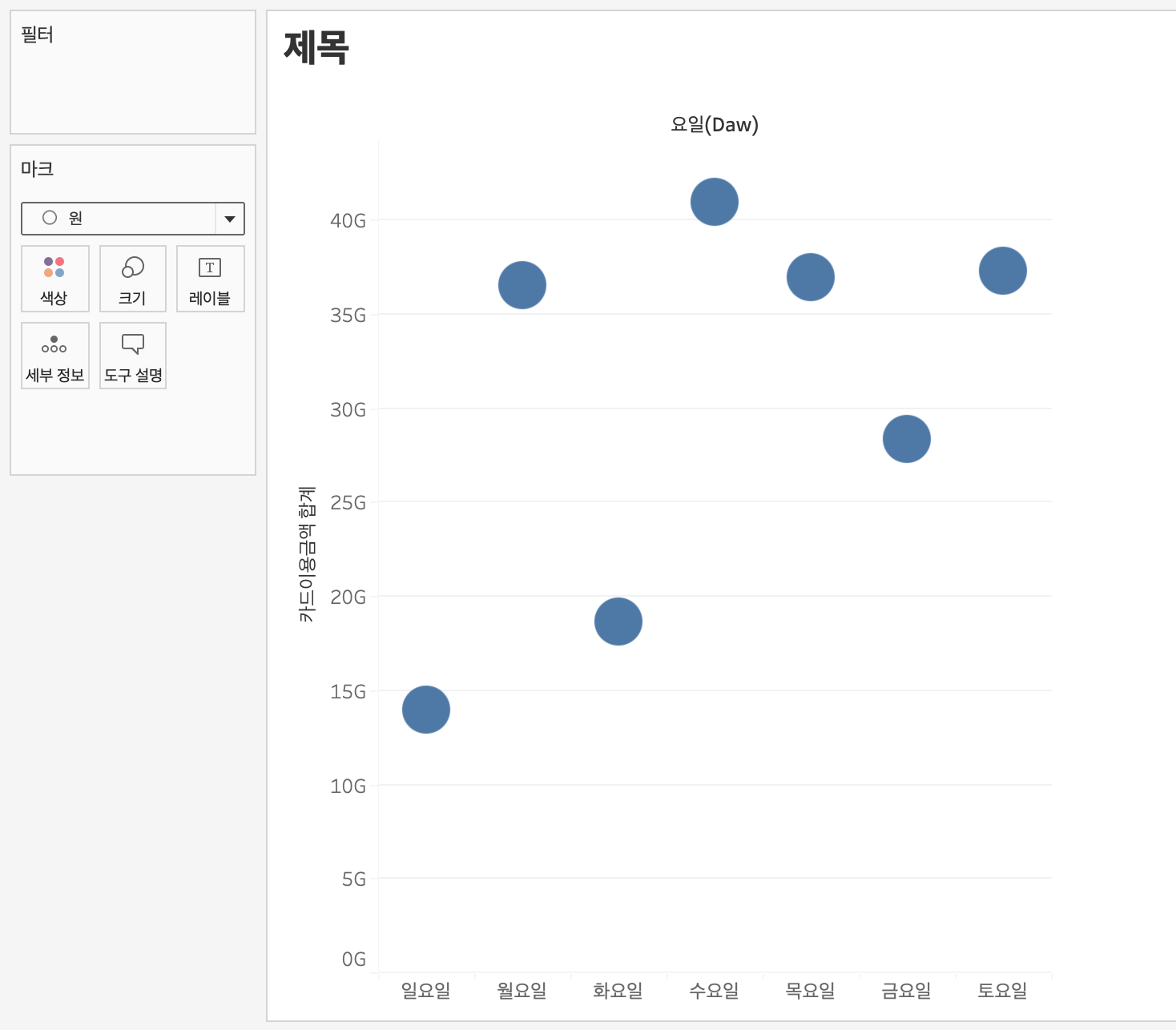
'마크'란에서 그래프 테마 변경이 가능하다.


'행'에 다른 컬럼을 추가하면 이중으로 그래프가 생성된다.

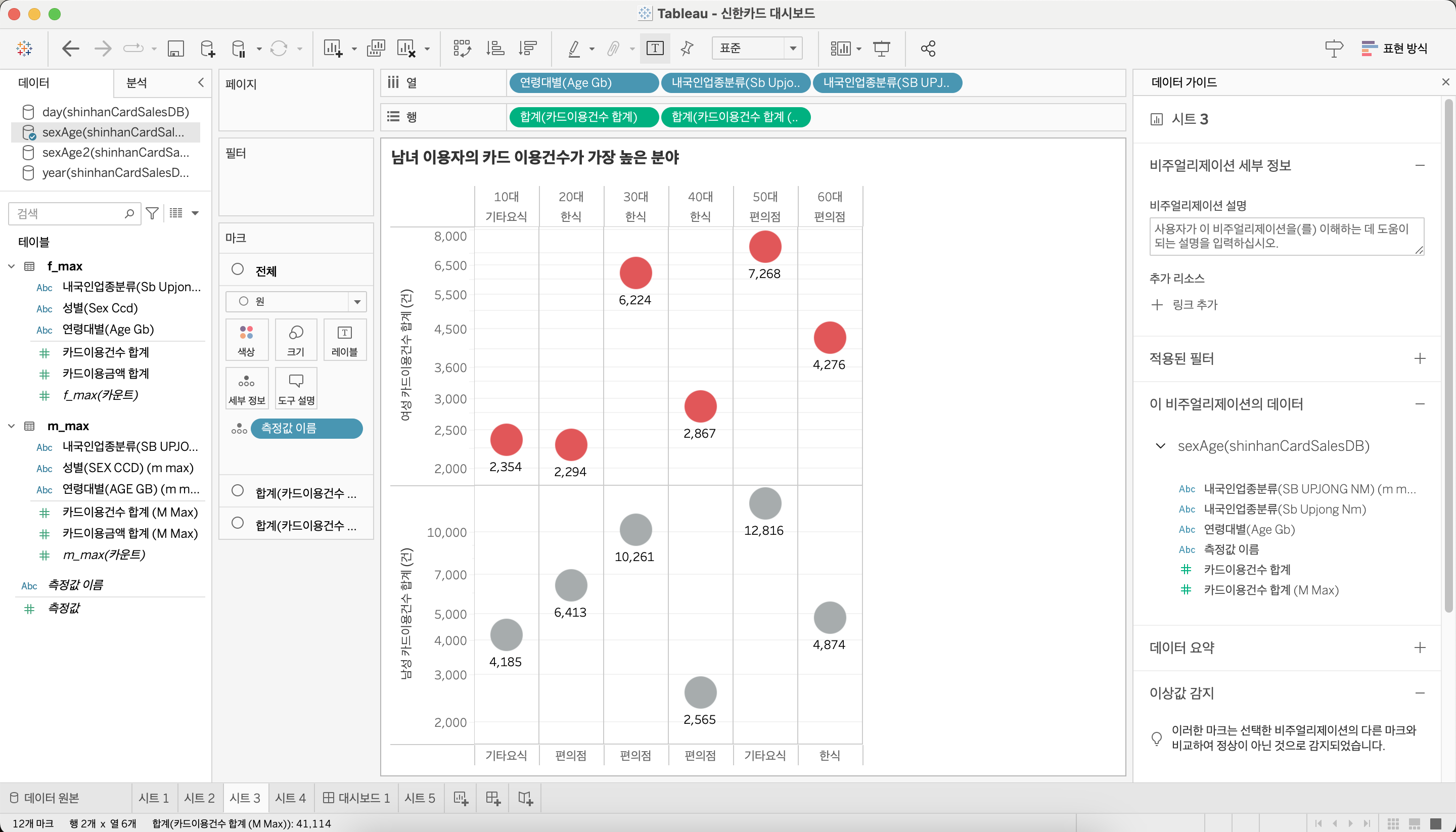
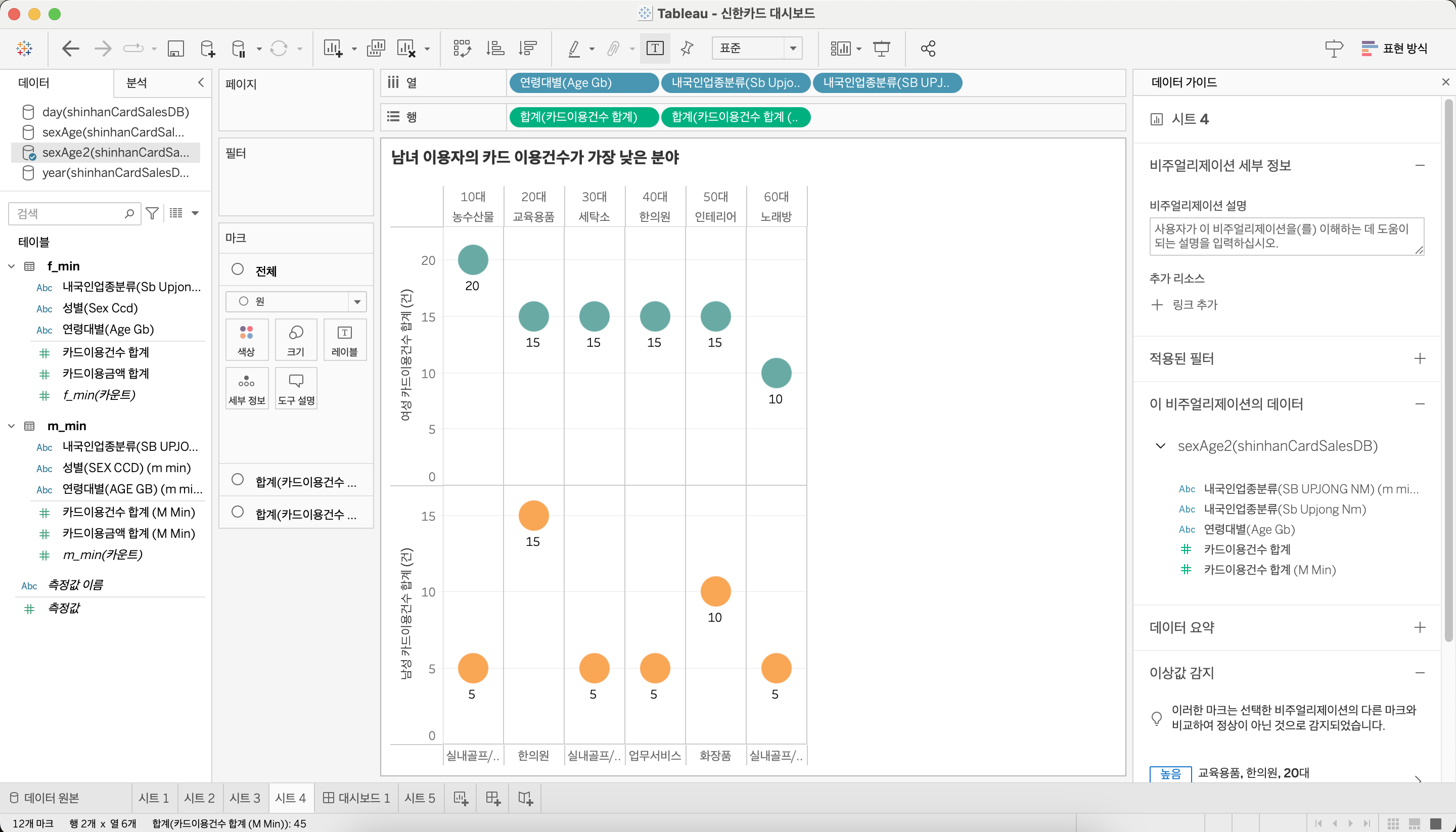
위와 같은 방식으로 원하는 테이블을 시각화해주면 된다.




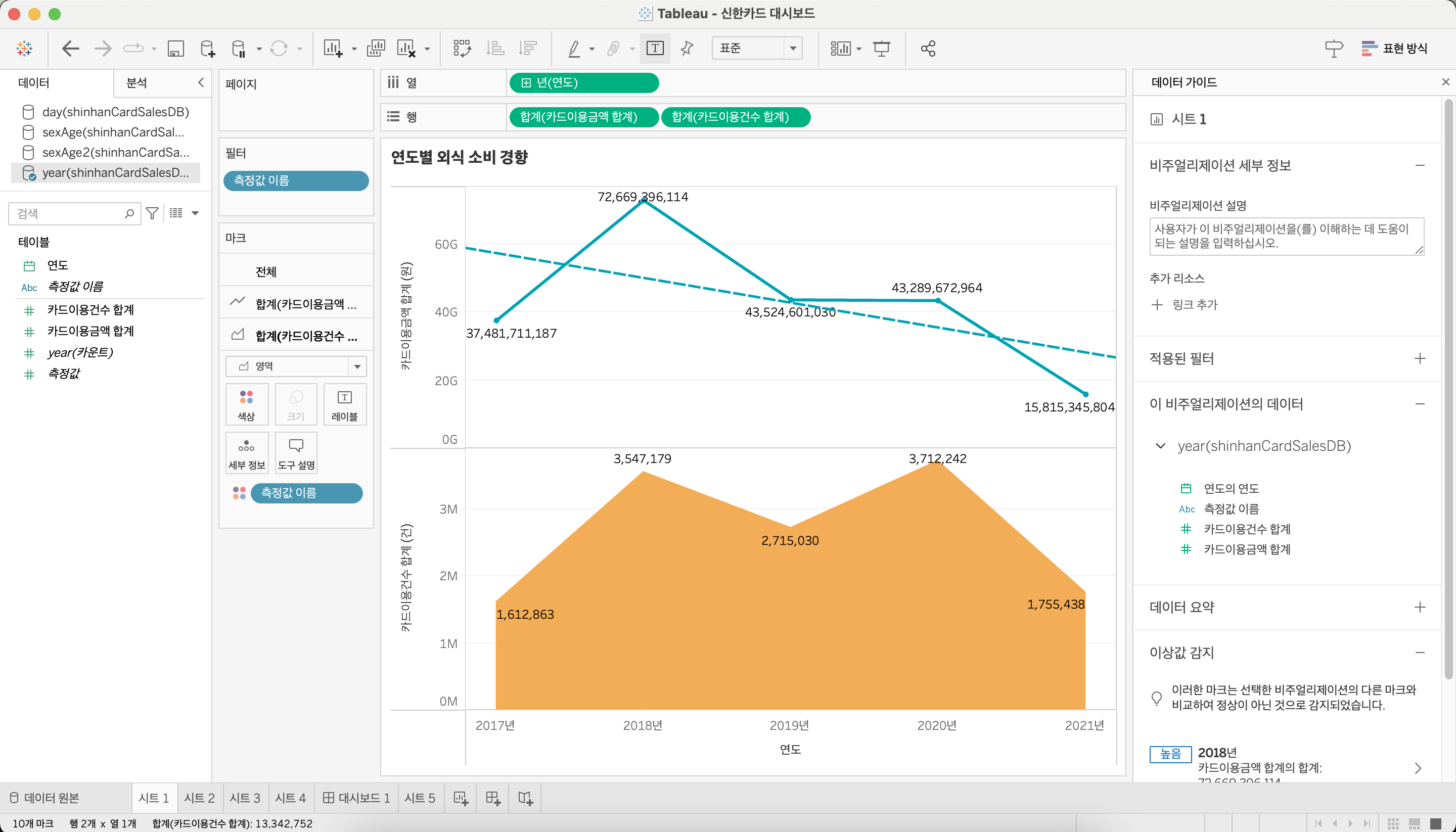
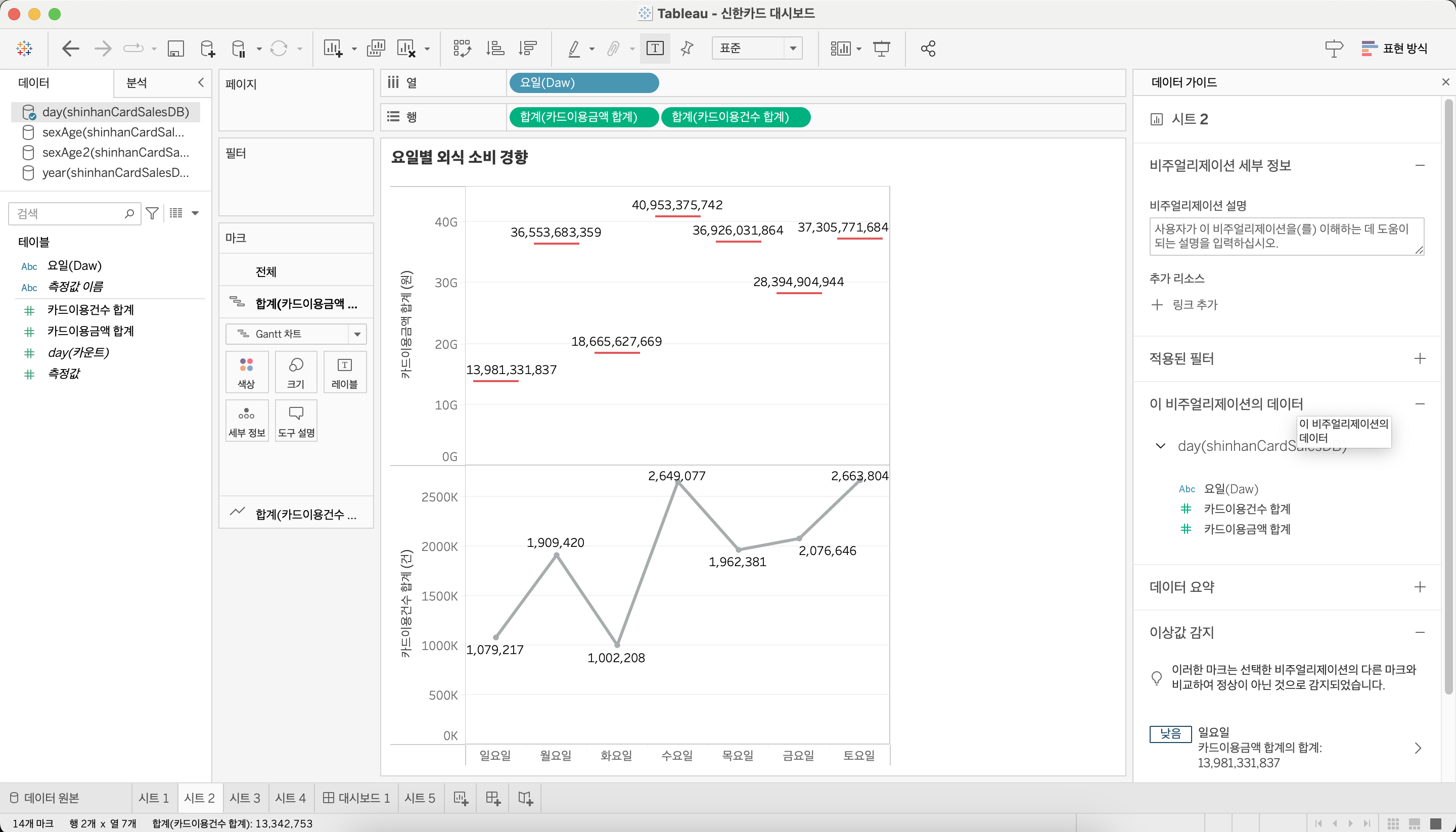
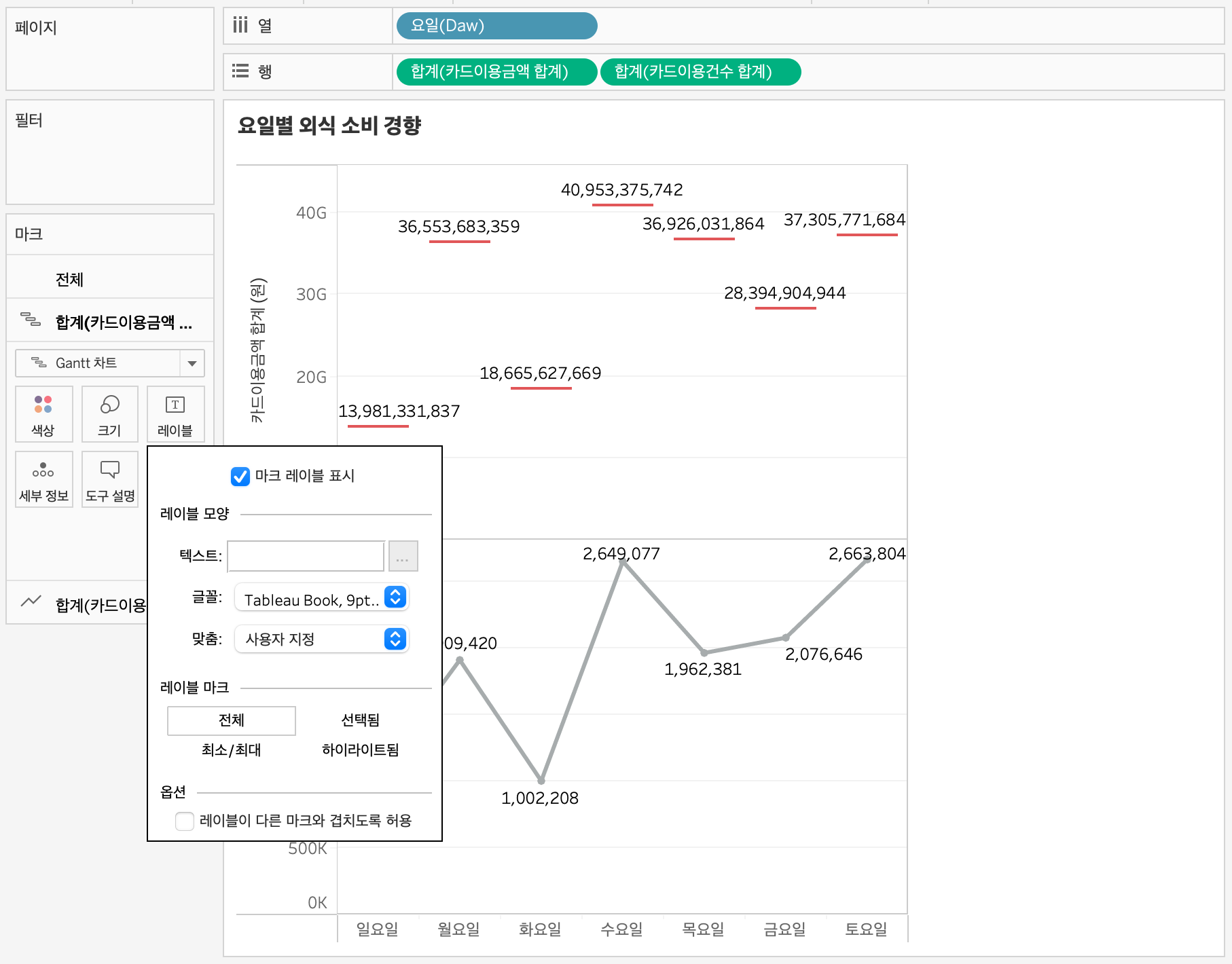
각 데이터마다 값을 표시해주고 싶으면 '마크'-'레이블'에 들어가서 '마크 레이블 표시'에 체크해주면 된다.

3. 태블로 맵 생성
Tableau에서 지도 생성이 가능하다. 서울 지역구 데이터가 들어간 테이블을 이용하여 시각화를 해보고자 한다.
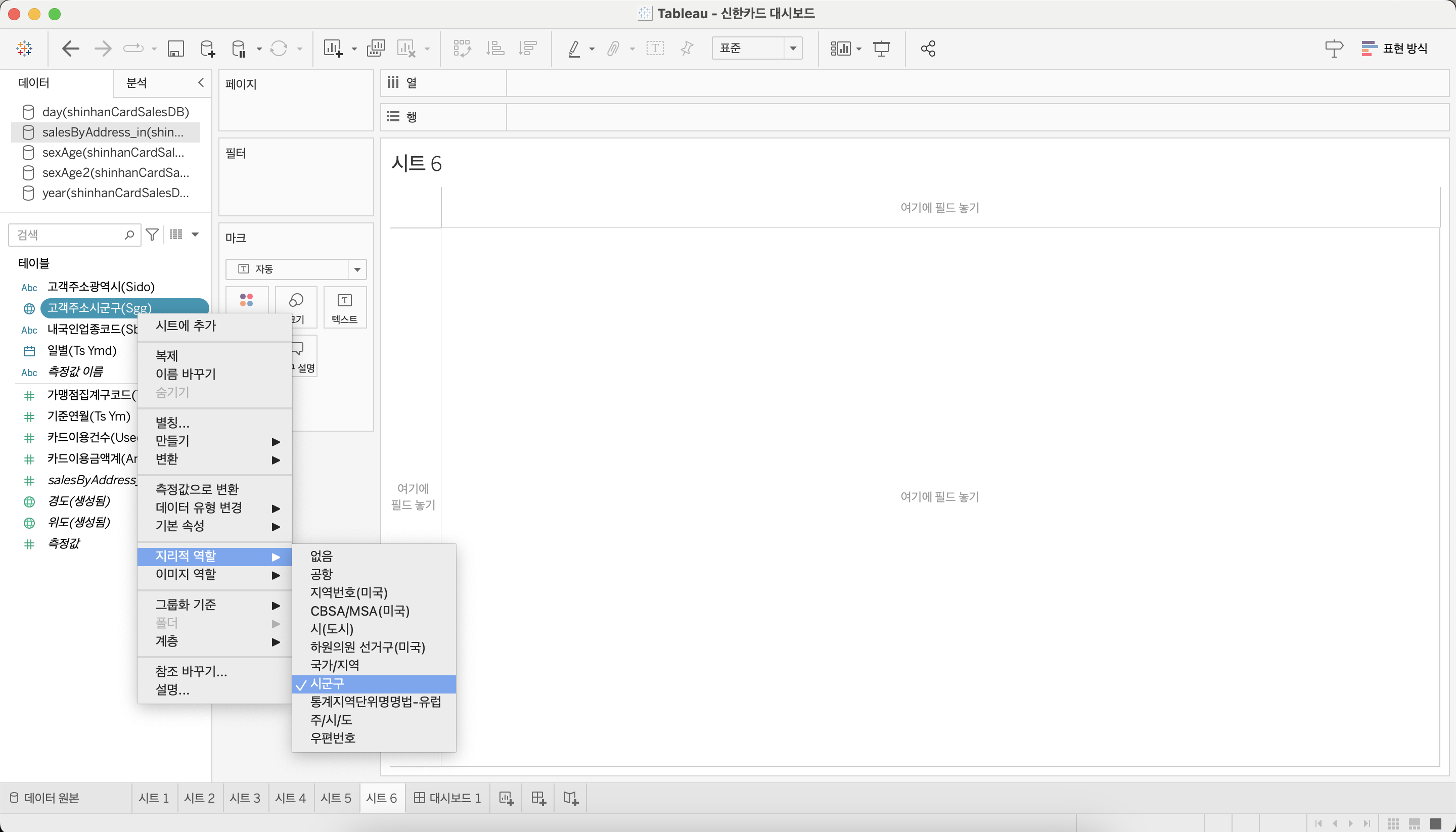
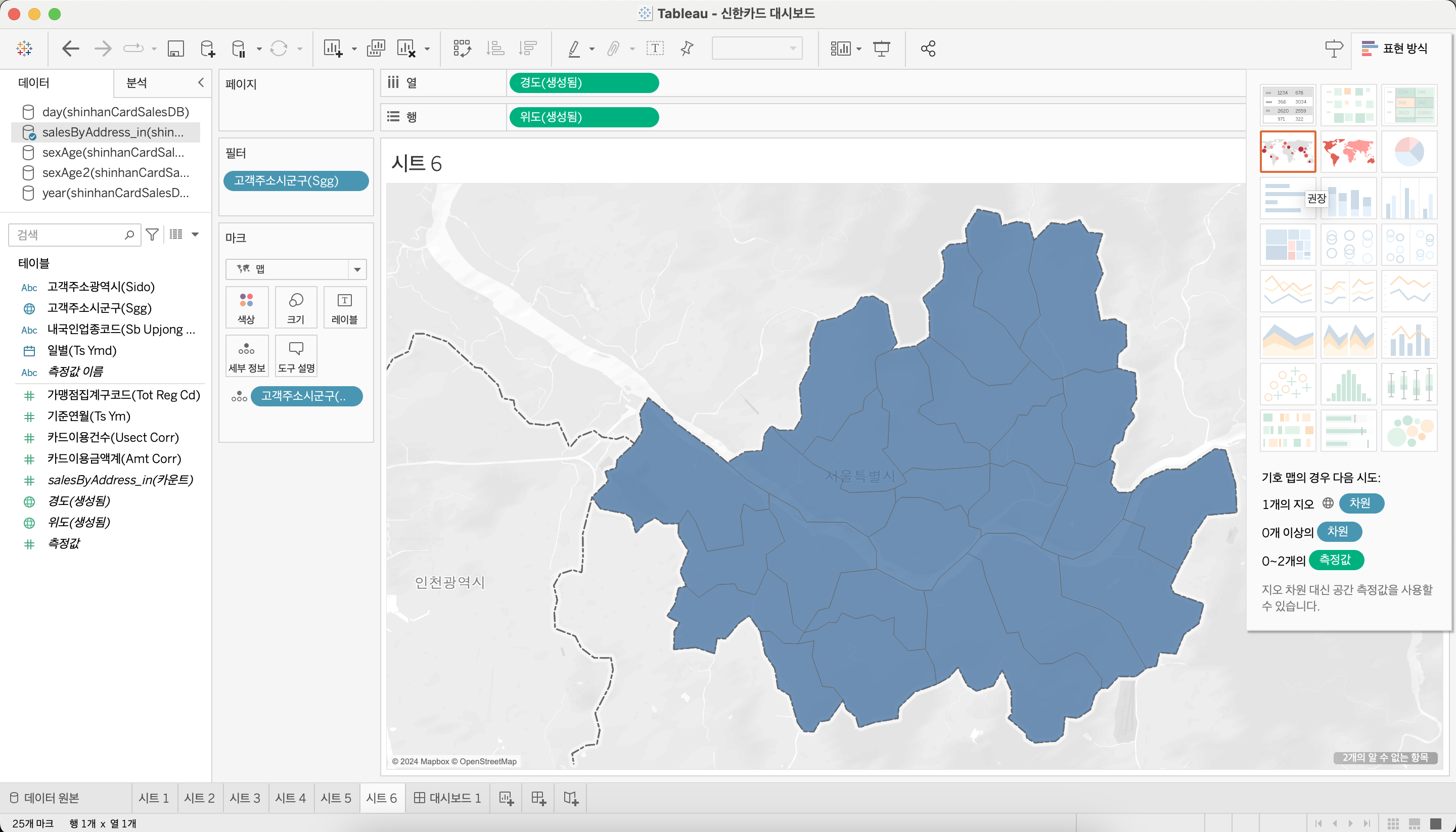
먼저 지역구 데이터가 포함된 테이블 '고객주소시군구'를 '지리적 역할'-'시군구'로 지정해준다.

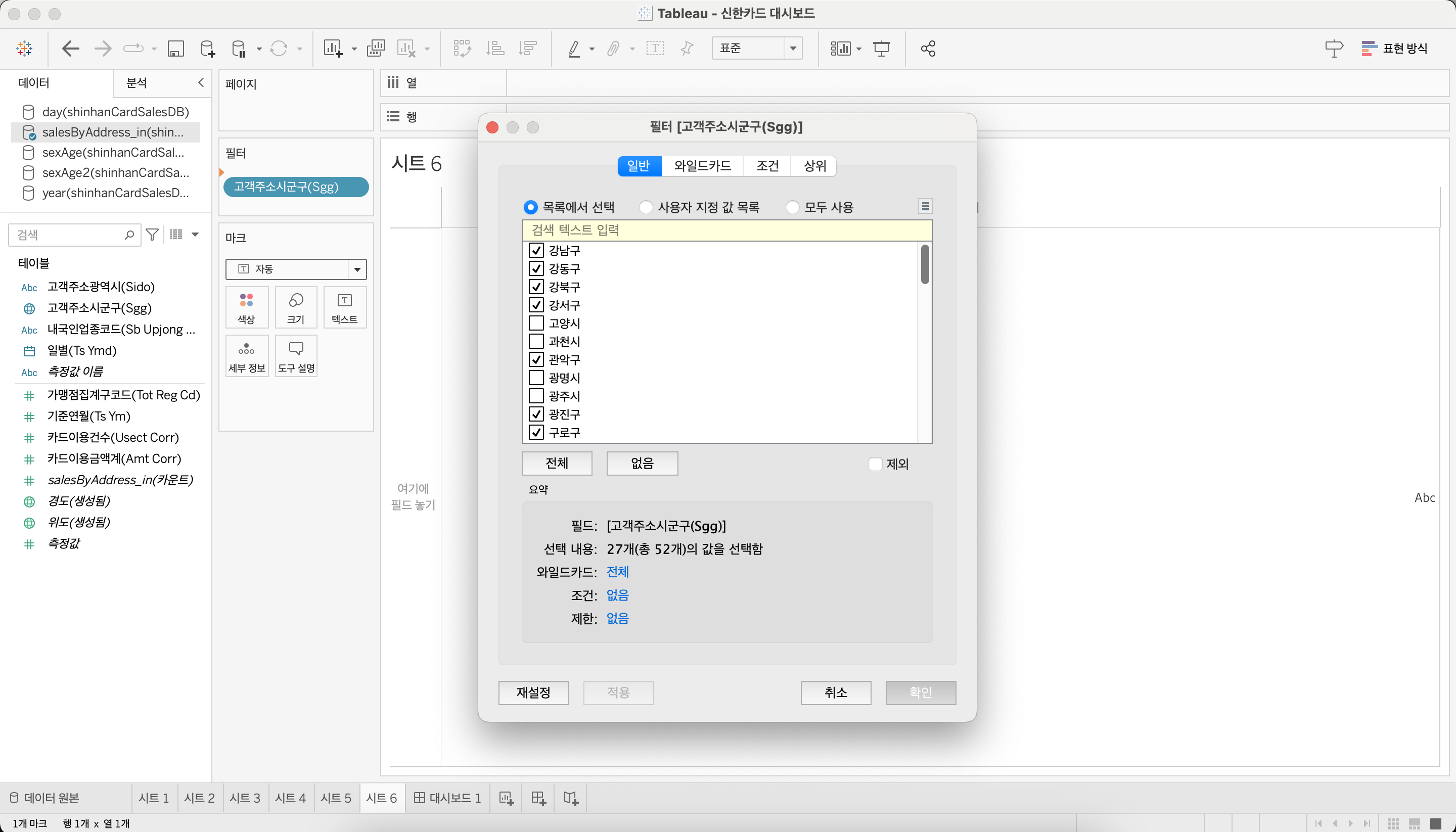
'필터'란에 해당 테이블을 삽입해주로 제외하고 싶은 데이터가 있으면 제외해주면 된다.

그리고 화면 우측에 있는 '표현 방식'란에 지도 이미지를 클릭해주면 서울 지도가 생성된다.

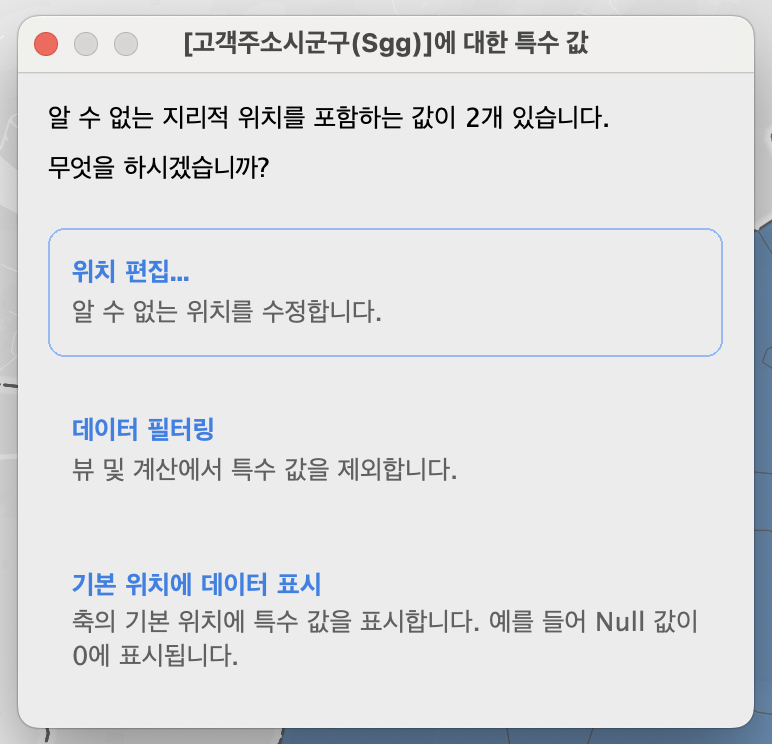
위 화면 하단에 '2개의 알 수 없는 항목'이라는 표시가 뜨는데 이를 클릭하면 다음과 같은 팝업창이 뜨는데, 여기서 '위치 편집'을 눌려준다.
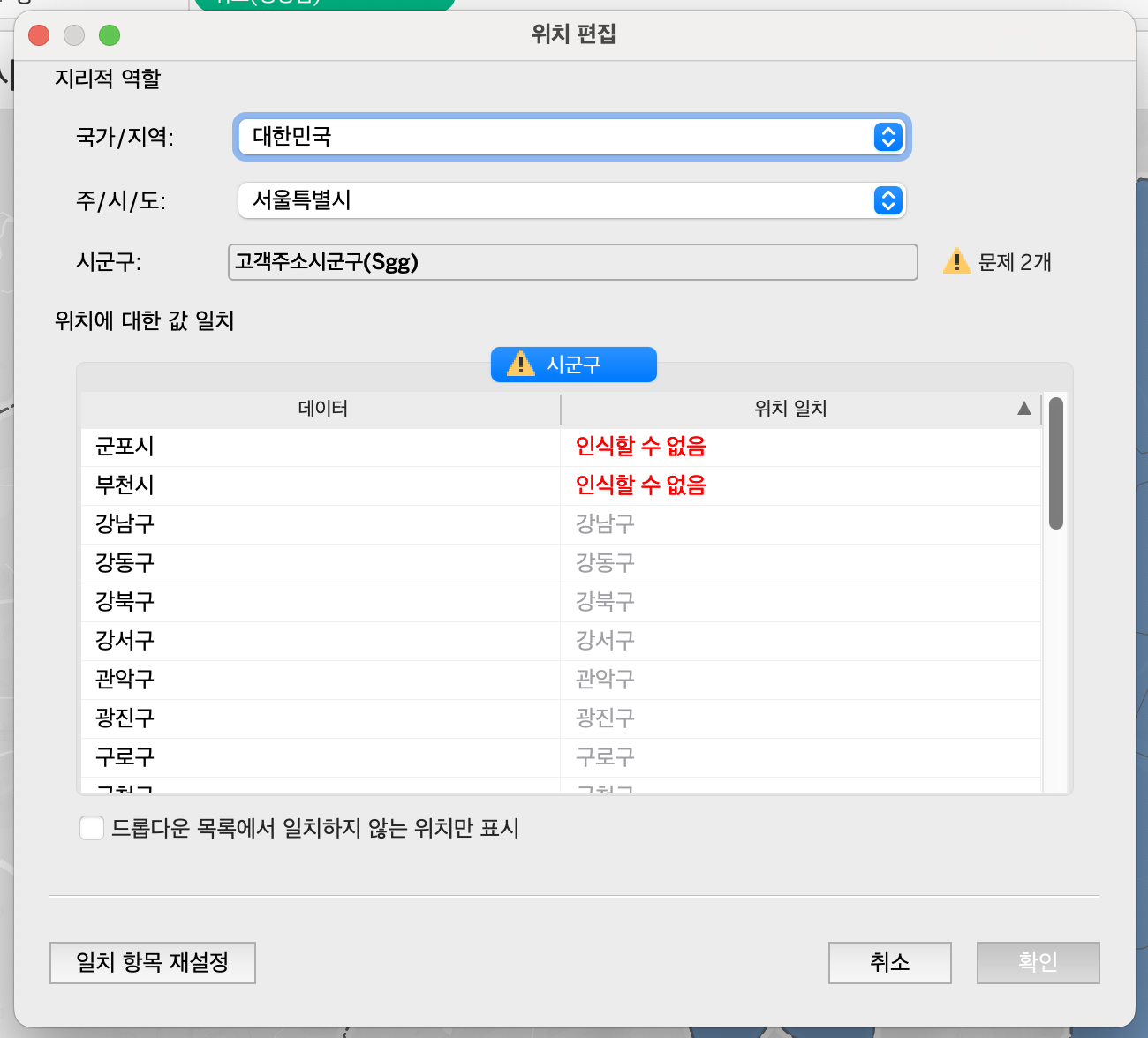
아래는 서울 내 지역구에 포함되지 않는 곳이기 때문에 제외해주면 된다.
만약 서울 내 지역구인데 인식할 수 없으면 '주/시/도'를 '서울특별시'로 지정해주면 된다.


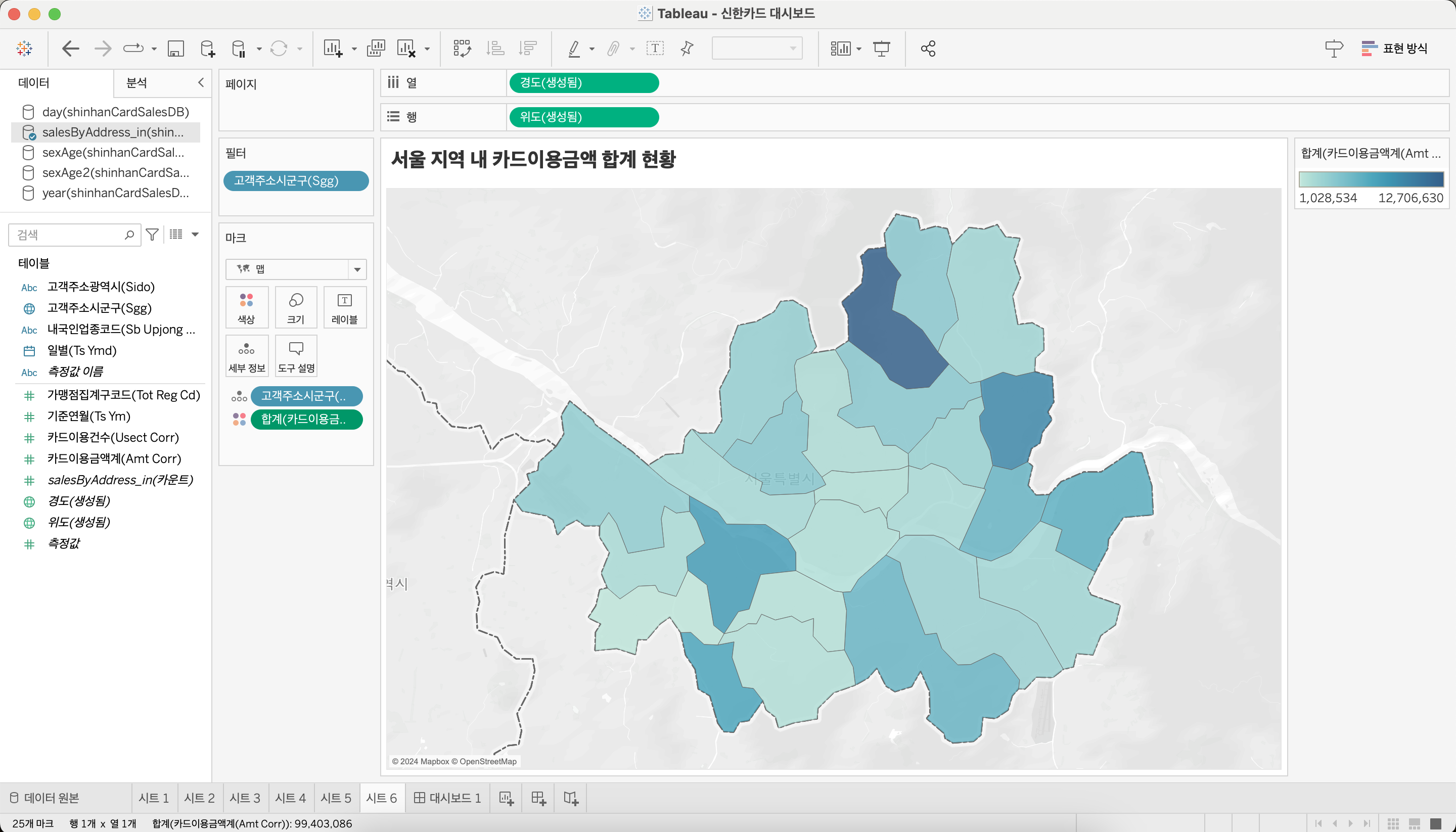
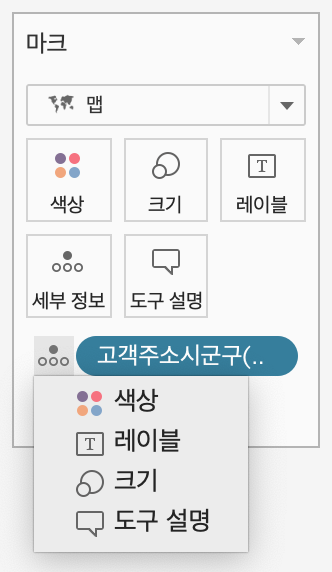
다음으로 수치를 표시할 컬럼을 '마크'란에 삽입하면 값의 크기에 따라 색상이 표시가 된다.

서울 지역구의 이름을 표시하고 싶으면 '마크'란에 '고객주소시군구'를 클릭하고 '레이블'로 변경해주면 된다.

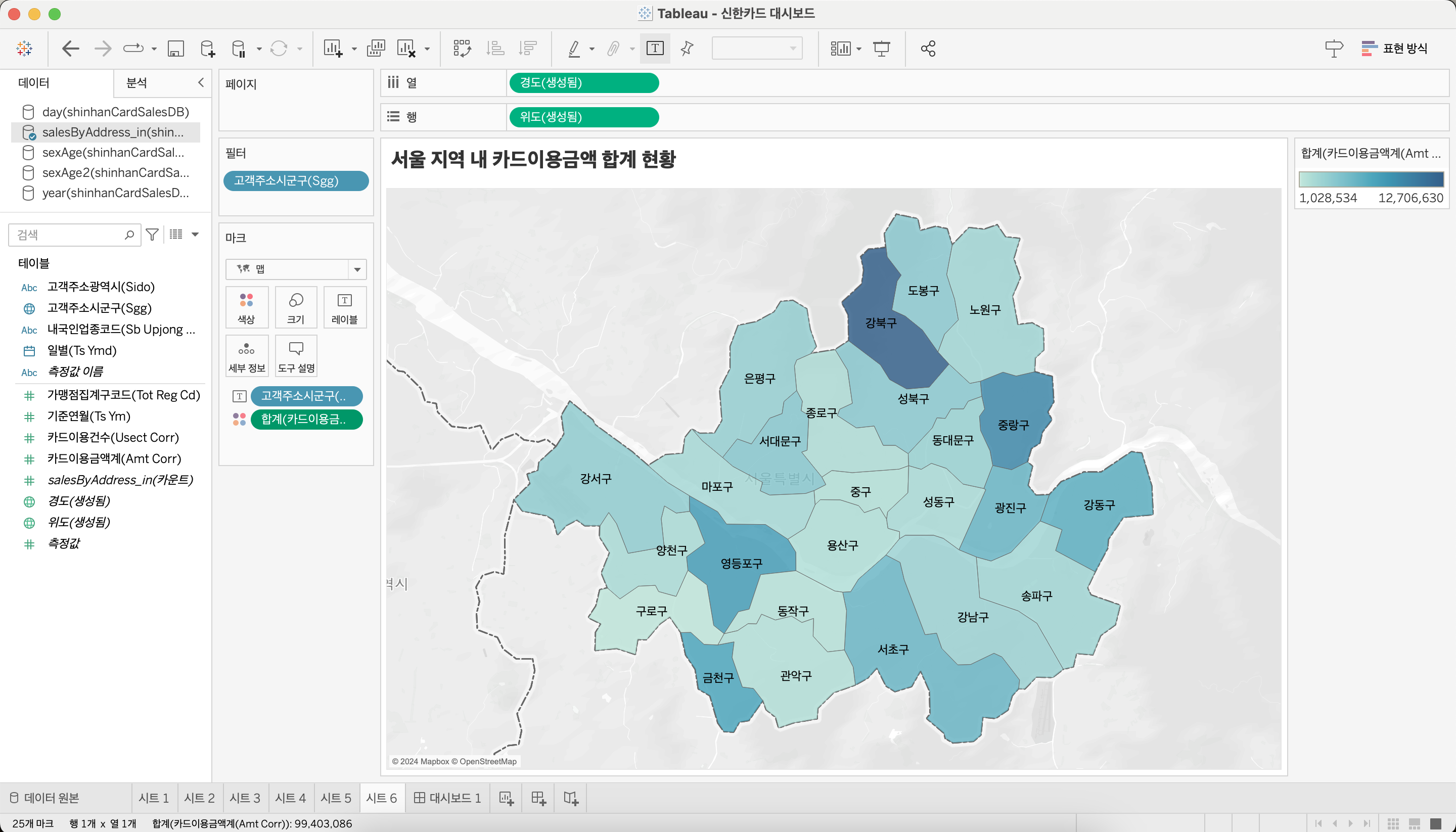
그러면 다음과 같이 각 서울 지역구의 이름과 데이터 크기별 색상이 표시된다.

4. 대시보드 생성
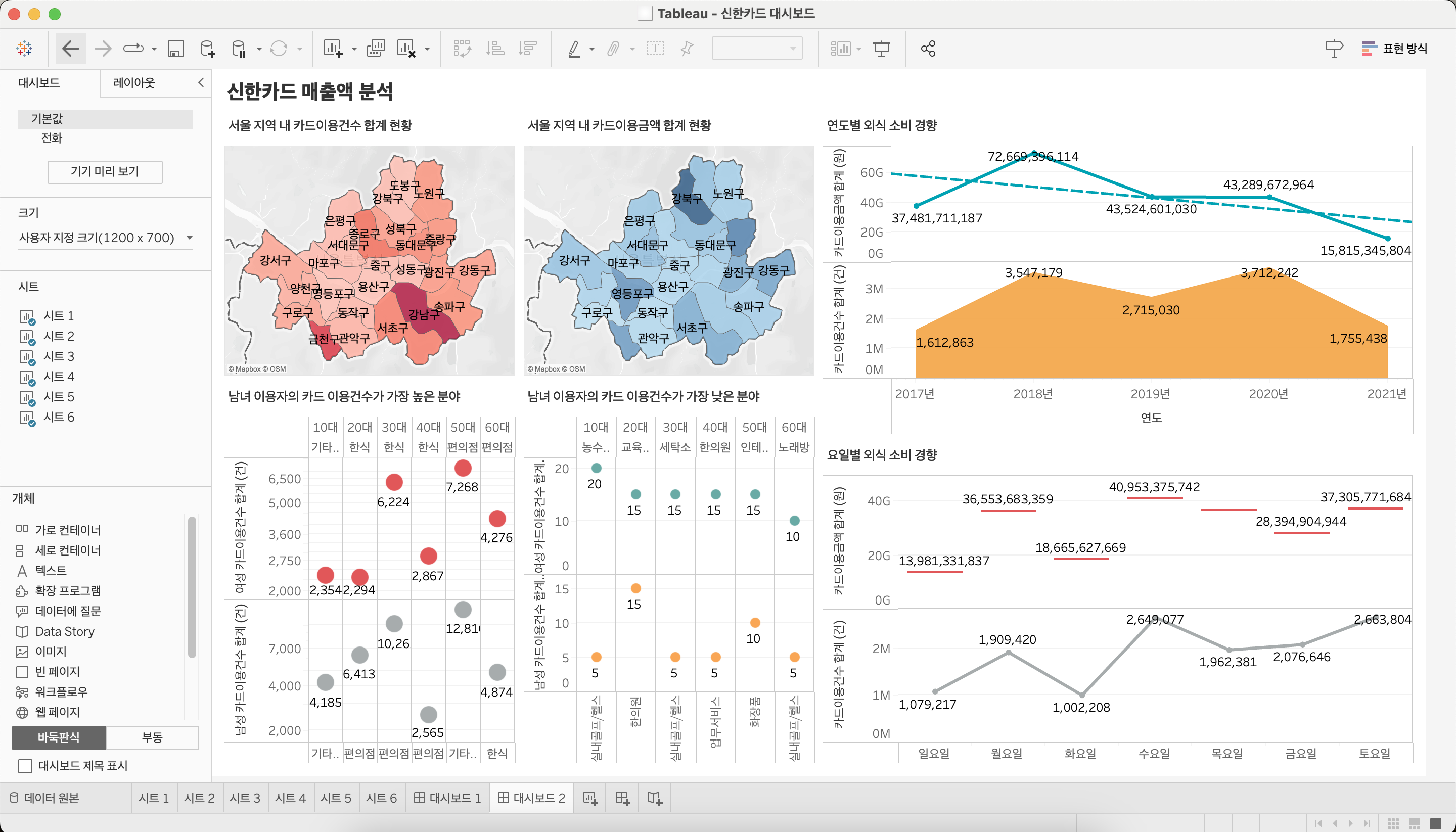
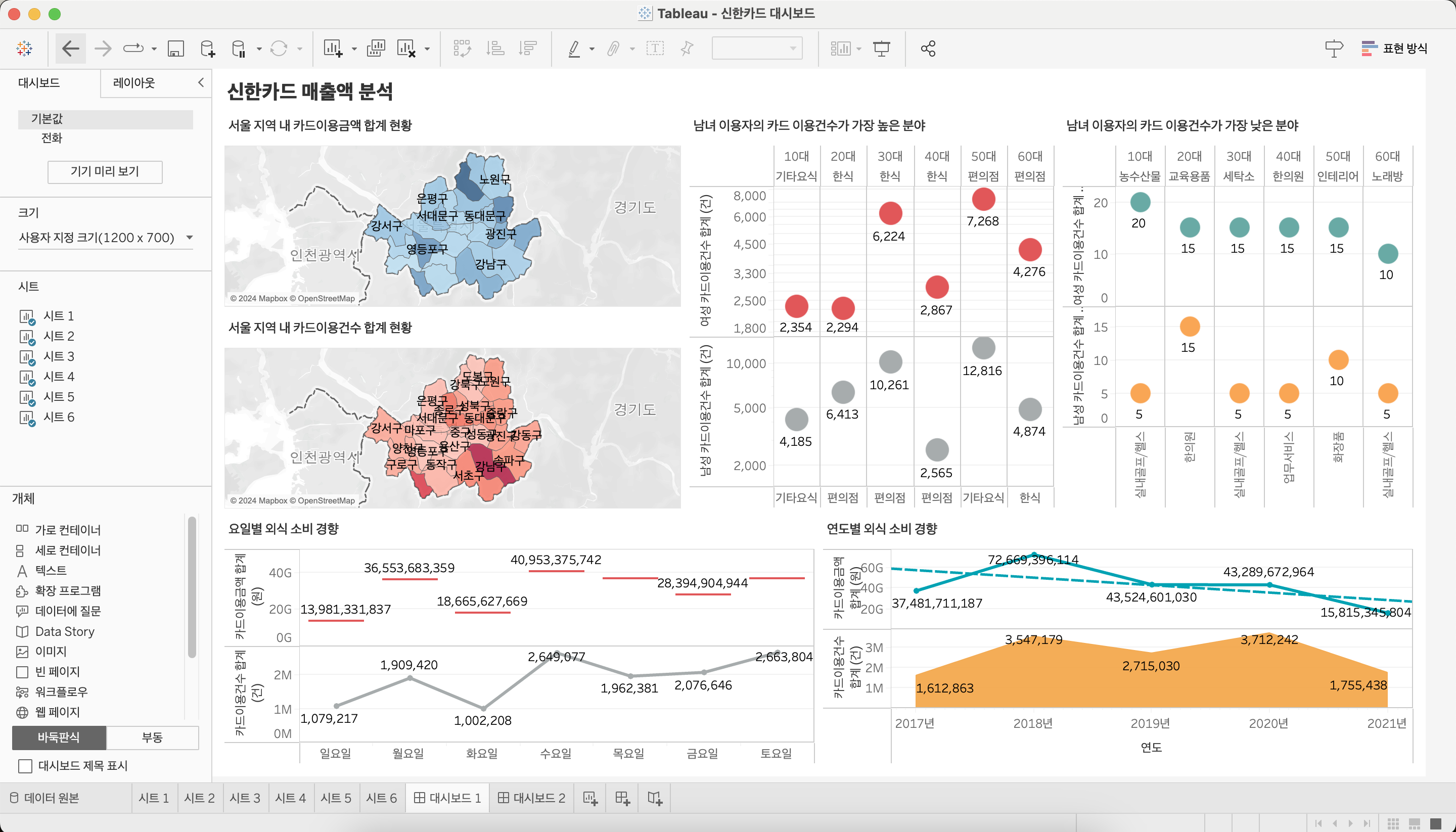
마지막으로 화면 하단의 '대시보드'를 클릭해서 만들어 놓은 그래프를 원하는 위치에 드래그하면 다음과 같이 대시보드를 만들 수 있다.

그래프를 드래그해서 위치 변경도 가능하다.

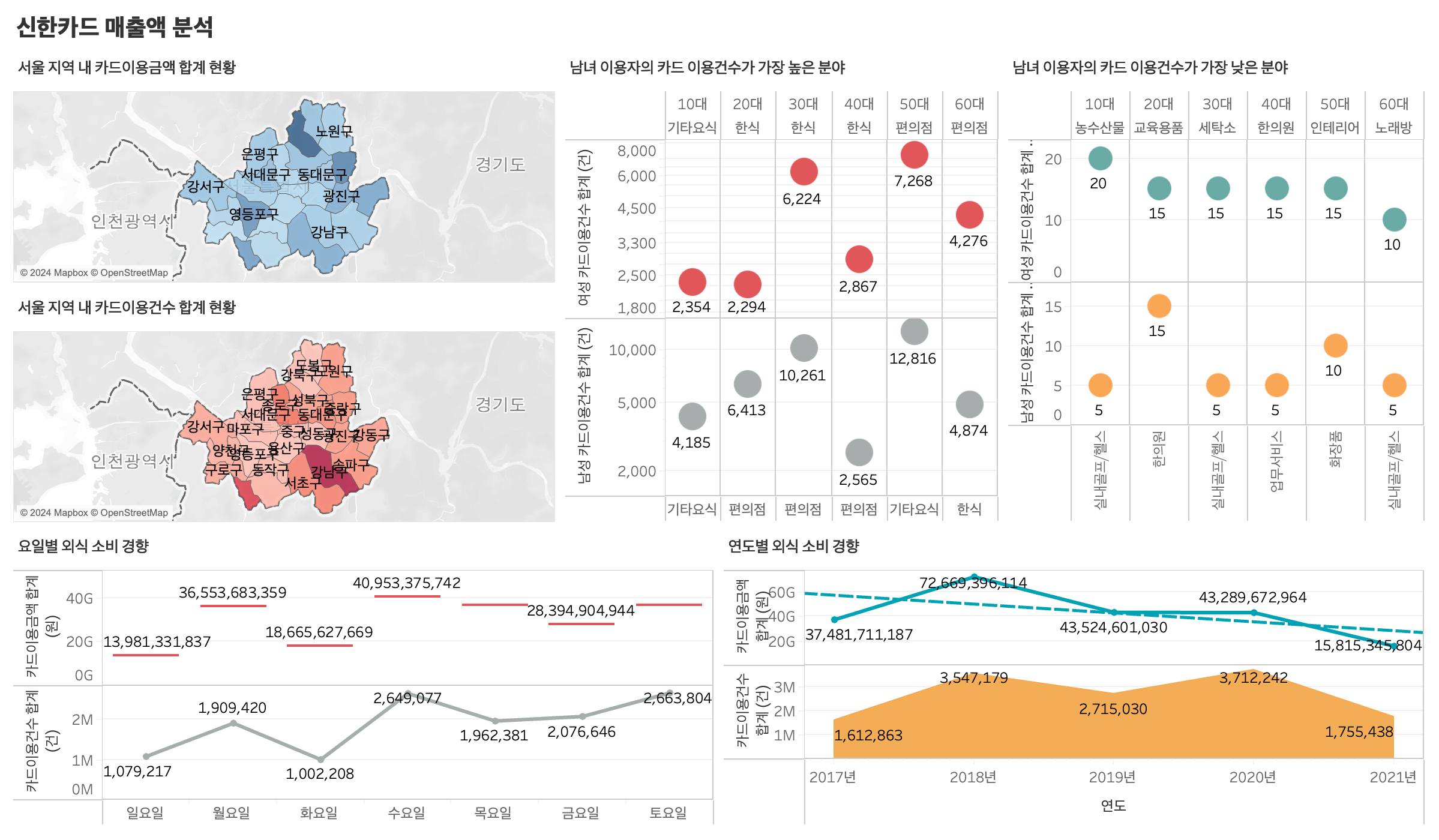
생성한 대시보드는 다음과 같다.
참고로 '파일'-'PowerPoint로 내보내기'를 통해 생성한 대시보드를 이미지로 저장할 수 있다.

'Skills > Tableau' 카테고리의 다른 글
| Tableau Desktop: 대시보드 수정 및 고찰 (Before, After 비교) (1) | 2024.05.03 |
|---|---|
| Tableau Desktop: 범죄 발생 현황 대시보드 만들기 (feat. 맵 차트, 파이 차트, 도넛 차트) (0) | 2024.04.12 |